
카페24에서 무료로 제공하는 인스타그램 위젯을 이용해 쇼핑몰 하단에 인스타그램 피드를 노출시킬 수 있습니다.
한때 인스타그램에서 개인 계정으로 지원하던 연동 api 지원 중단으로 서비스가 종료되기도 하였지만
인스타그램 계정을 프로페셔널 > 비즈니스 계정으로 전환하여 사용하는 경우 연동 가능하도록 다시 지원되고 있습니다.
#1 인스타그램 위젯 설치하기
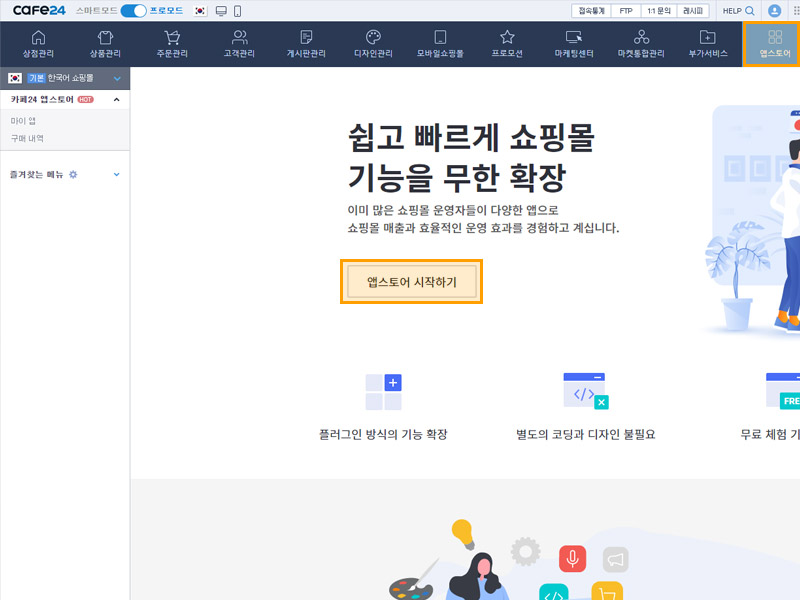
먼저 카페24 관리자 페이지의 앱스토어 메뉴에 접속하여 앱스토어 시작하기 버튼을 클릭합니다.

이용약관에 모두 체크 표시한 후 동의 버튼을 클릭하면 기본 앱이 자동 설치되고 기존의 '앱스토어 시작하기' 버튼이 '앱스토어 바로가기' 버튼으로 바뀐 것을 볼 수 있습니다.

앱스토어 바로가기 버튼 클릭 > 우측 상단에서 '인스타그램' 을 검색 > '인스타그램 위젯' 클릭 > 설치하기 클릭 > 동의함 순으로 클릭하면 인스타그램 앱이 설치된 것이며 바로 인스타그램 위젯 설정 페이지로 접속하게 됩니다.

#2 내 인스타그램 계정 세팅하기
앞서 간략하게 소개했던 것처럼 이 인스타그램 위젯은 개인 계정으로는 연동이 어렵고, 비즈니스 계정으로 전환한 경우에만 연동이 가능합니다.
위젯을 설치하면 바로 위젯 설정 페이지로 접속하게 되는데 여기에서 인스타그램 비즈니스 계정 생성 방법에 대해 자세하게 소개하고 있습니다.
이 안내를 참고해 비즈니스 계정을 생성하고, 페이스북 계정과 연동해주세요.

이 페이지를 빠져나가도 인스타그램 위젯 관리하기 버튼 클릭 > 좌측 하단의 도움말 버튼을 클릭하면 언제든지 위 안내를 볼 수 있습니다.

#3 앱 세팅하기
이 위젯의 아쉬운 점은 인스타그램에 새 피드를 업로드하여도 이 위젯에서는 자동으로 연동되지 않는다는 점입니다. 노출될 피드를 수동으로 선택하여 지정해주어야 하기 때문에 유지관리가 필요한 부분임을 참고해주세요.
저는 인스타그램 위젯을 아래와 같이 세팅했습니다. 프로필 사진 표시에 체크, '선택창 열기' 를 클릭하여 노출될 피드를 총 33장 선택한 다음, 표시방식은 그리드로, 썸네일 크기는 S 사이즈로, 제목은 INSTAGRAM으로 입력하고, 배경과 테두리는 모두 체크하지 않았습니다.

#4 앱 소스를 스킨 소스에 넣어보기
위에서 설정한 앱 세팅을 저장한 후 위젯 노출하기 버튼을 클릭하면 직접 위치를 지정하는 방법과 html 소스코드를 디자인 편집창(소스수정창)에 직접 삽입하는 방법이 있습니다. 저는 후자의 방법을 이용해 위젯을 노출시켜보겠습니다.
클립보드에 복사하기 버튼을 클릭하여 html 소스코드를 복사해둡니다.

그다음 스마트 디자인 편집창을 열어 (카페24 기본 스마트 디자인 스킨에서 수정을 진행하였습니다.) footer를 찾고 footer 위에 복사한 소스코드를 넣어주었습니다.

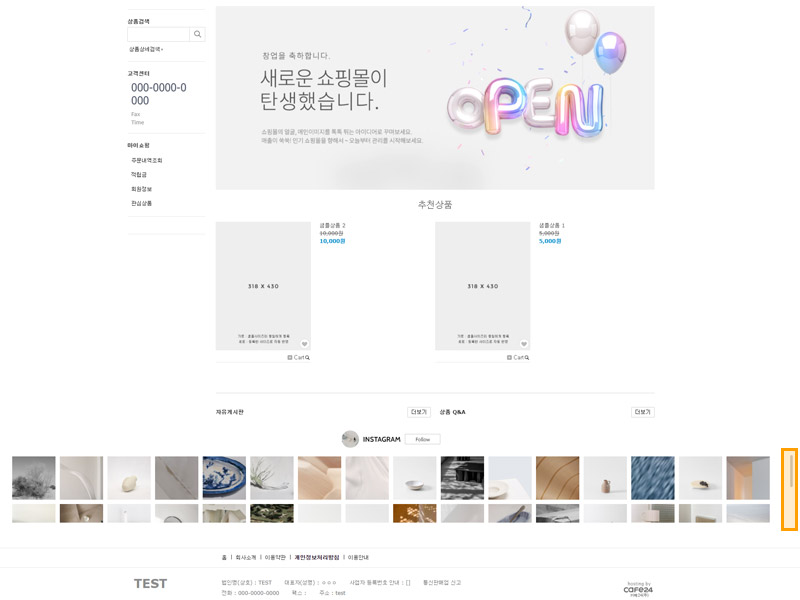
쇼핑몰에서 확인해보니 푸터 위로 잘 위치하였지만 가로 너비는 크고, 세로 너비는 부족해 33개의 피드 전체가 한 번에 보이지 않고 스크롤바가 생겼습니다.

그래서 전체 너비와 높이를 적당한 사이즈로 지정하고, 위아래에 여백 값을 준 다음 가운데에 정렬되도록 하였습니다.

다시 쇼핑몰에서 확인해보니 한결 깔끔해진 모습입니다. 세부적인 css 컨트롤은 적용되지 않지만 약간의 조절을 통해 무난한 디자인으로 노출이 가능합니다.

이번 포스팅에서는 카페24 쇼핑몰에 인스타그램 위젯을 이용하여 인스타그램 피드 노출 방법을 알아보았습니다.
'카페24 디자인 수정하기' 카테고리의 다른 글
| 카페24 ) 스킨 소스 전체 http://를 //로 변경하는 방법 (0) | 2020.09.18 |
|---|---|
| 카페24 ) 일러에서 png 로고 만들고 쇼핑몰에 적용하는 방법 (0) | 2020.09.13 |
| 카페24 ) 파일질라 FTP 로 이미지 배너 넣기 - 2 (0) | 2020.09.03 |
| 카페24 ) 파일질라 FTP 로 이미지 배너 넣기 - 1 (0) | 2020.08.29 |
| 카페24 ) 상품 이미지 꾸미기 (썸네일에 아이콘 넣기) (0) | 2020.08.27 |