
일러스트레이터에서 로고를 만들고 배경이 투명한 png 파일로 저장한 다음 카페24 쇼핑몰에 적용하는 방법을 알아보겠습니다.
#1 일러스트레이터에서 로고 만들기
먼저 일러스트레이터 프로그램에서 로고를 만들어보겠습니다.
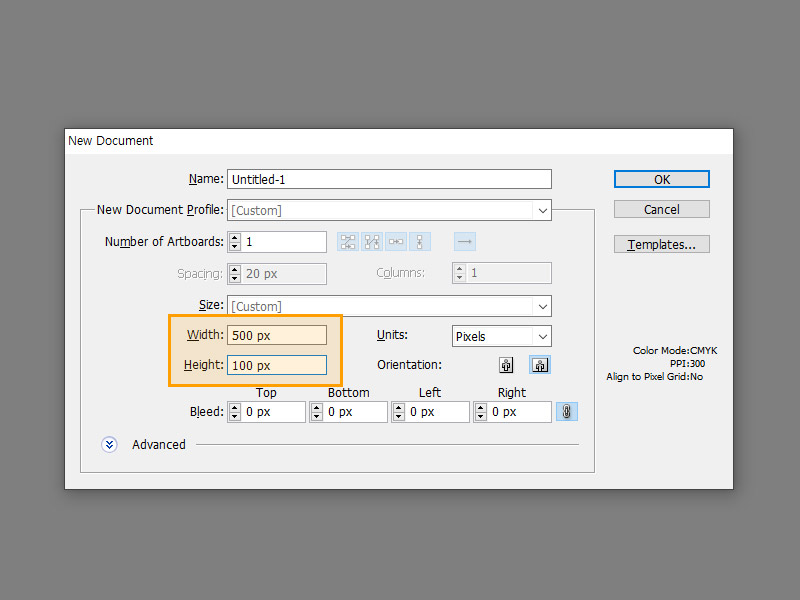
저는 가로 500px X 세로 100px 의 도큐먼트를 열어 작성해보겠습니다.
도큐먼트 사이즈는 나중에 조절가능하므로 크게 신경 쓰지 않아도 괜찮습니다.

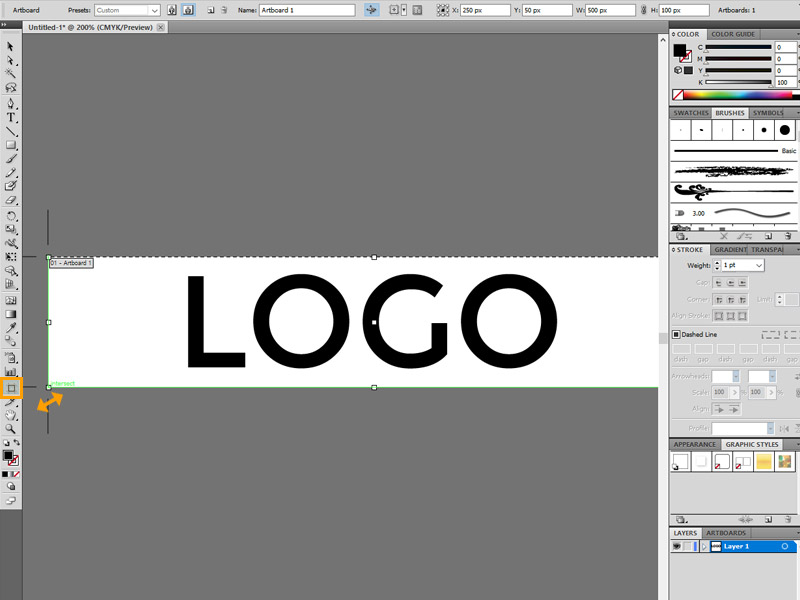
원하는 폰트로 로고를 적었다면 도큐먼트의 사이즈를 다시 한번 조절해주겠습니다.

* 혹시나 ai 로고 파일을 디자인 업체나 다른 사람에게 전달한다면?
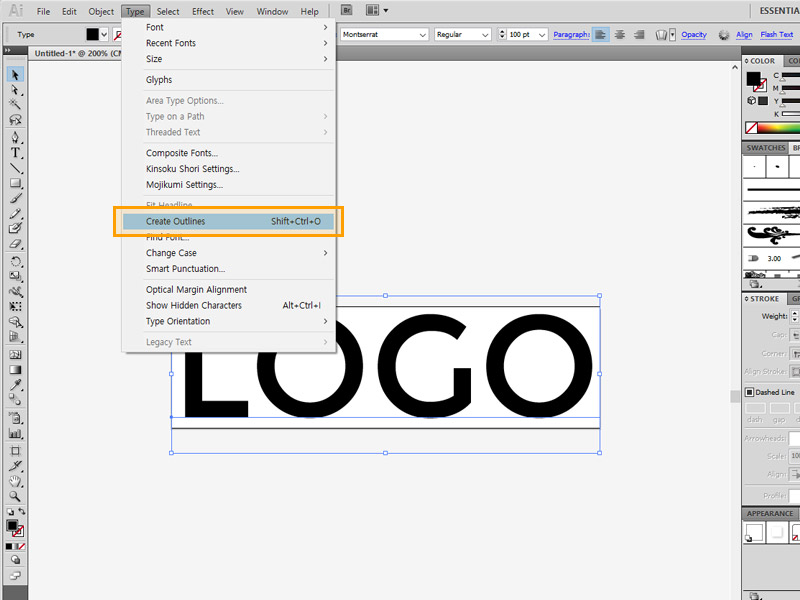
저장에 앞서 글자를 깨주는 단계가 필요합니다. 이를 윤곽선 만들기 또는 Create Outlines 이라고도 하는데, 작성된 텍스트를 '도형'으로 만들어주는 단계입니다.
이 과정을 거치지 않고 그대로 ai 파일을 전송할 경우 만약 상대방에게 로고 작성시 사용한 폰트가 없다면 기본 폰트인 굴림체로 노출됩니다.
따라서 텍스트가 들어간 ai 파일을 저장할 때에는 텍스트를 수정할 수 있는 원본 파일과 깬 파일을 각각 저장하고, 타인에게 전달 시에는 깬 파일을 전달해주면 됩니다.
작성한 텍스트를 선택한 후 Type > Create Outlines 를 클릭하거나 텍스트를 선택한 후 Ctrl+Shift를 누른채로 O를 누르면 텍스트가 깨집니다.

#2 png 파일로 저장하기
이제 png 파일로 저장해보겠습니다.
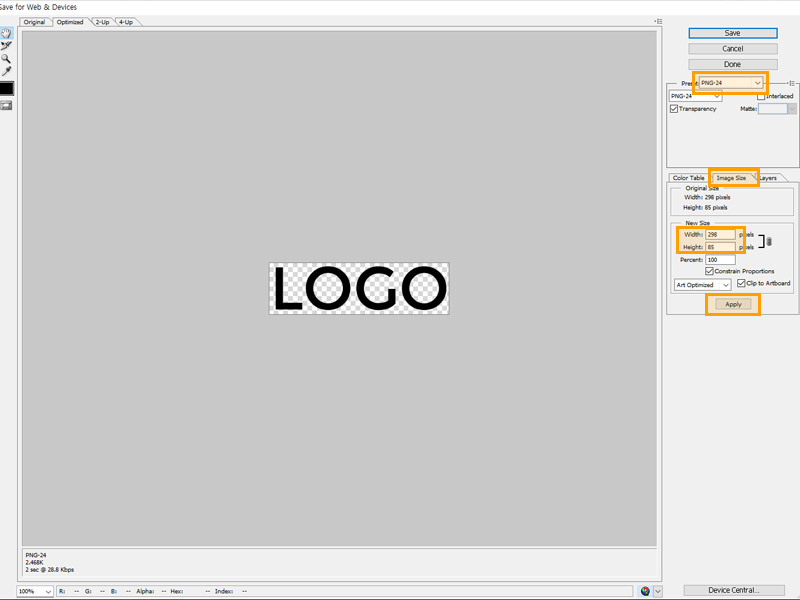
File > Save for web & devices를 클릭 또는 단축키 Alt+Shift+Ctrl+S 를 눌러주세요.
우측 설정옵션의 위에서부터 차례대로 저장 방식을 png로 선택한 다음, Image Size 탭 클릭 후 저장 원하는 사이즈를 입력하고 적용(Apply) 버튼을 누른 다음 저장(Save)해줍니다.
* 모바일에서는 실제로 노출되는 사이즈보다 2배 이상 큰 이미지를 등록해주어야 선명하게 노출되기 때문에 PC용 사이즈, 모바일용사이즈를 각각 저장해주었습니다.

# PC 쇼핑몰에 적용하기
FTP에 이미지를 업로드한 후 불러올 수도 있지만 저는 카페24에서 제공하는 모듈과 변수를 이용해서 FTP에 업로드하지 않고 로고 이미지를 적용해 보겠습니다.
카페24 기본 스마트 디자인 스킨에서 수정을 진행하였습니다.
우선 로고에 해당되는 소스코드를 찾아줍니다. (보통은 header 내에 있습니다) 여기에서 {$mall_name} 이라는 변수는 '쇼핑몰명'과 연동되는 변수입니다. (쇼핑몰명 : 상점관리 > 기본정보관리 > 내 쇼핑몰 정보 > 쇼핑몰명) 이 변수 대신 {$logo} 라는 변수를 이용해보겠습니다.

{$logo} 변수은 이미지 경로를 뜻하기 때문에 아래와 같이 이미지 태그를 작성한 후 src 속성에 넣어주어야 합니다. 또한 특정 변수는 특정 모듈 내에서만 정상적으로 연동되기 때문에 Layout_LogoTop 이라는 모듈 내에 해당 변수가 있어야 합니다.
<h1 module="Layout_LogoTop">
<!--@css(/css/module/layout/logotop.css)-->
<a href="/index.html"><img src="{$logo}" alt="로고"></a>
</h1>
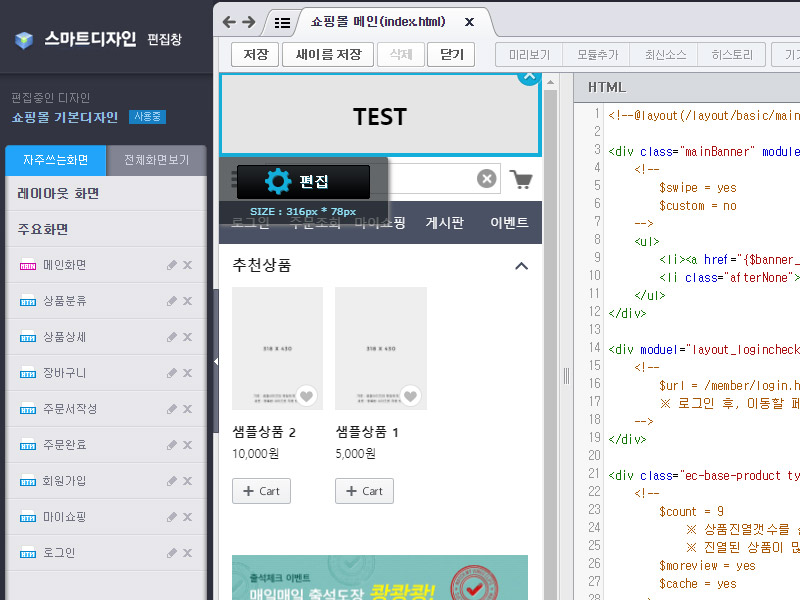
소스코드를 수정한 후 저장을 해주면 아래와 같이 로고가 샘플 이미지로 변경되어 있습니다.

이제 코드 입력창이 아닌 위쪽의 쇼핑몰 상태 창에서 로고 이미지에 마우스를 갖다 대면 편집 버튼이 뜨게 됩니다. 이 버튼을 클릭해주세요

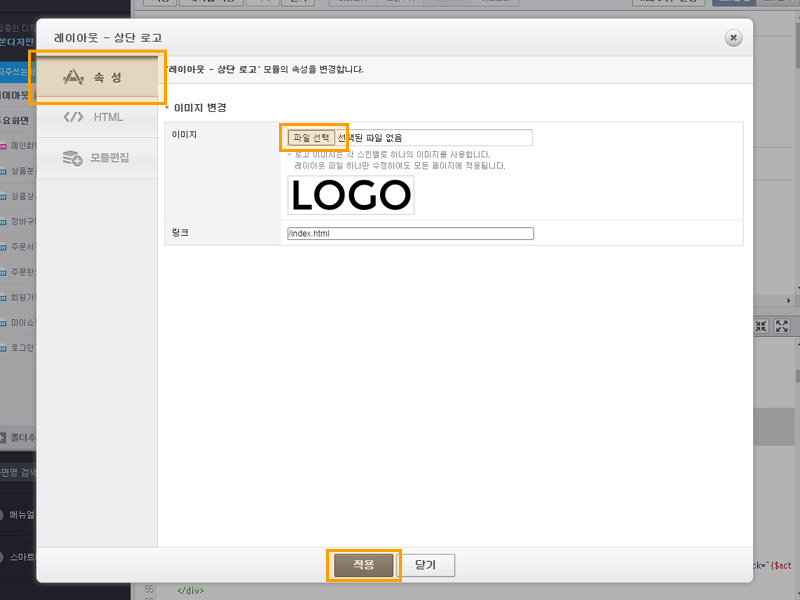
여기에서 속성 탭을 클릭하면 파일을 불러올 수 있습니다. 앞서 일러에서 저장했던 파일을 불러온 후 적용 버튼을 클릭해주세요

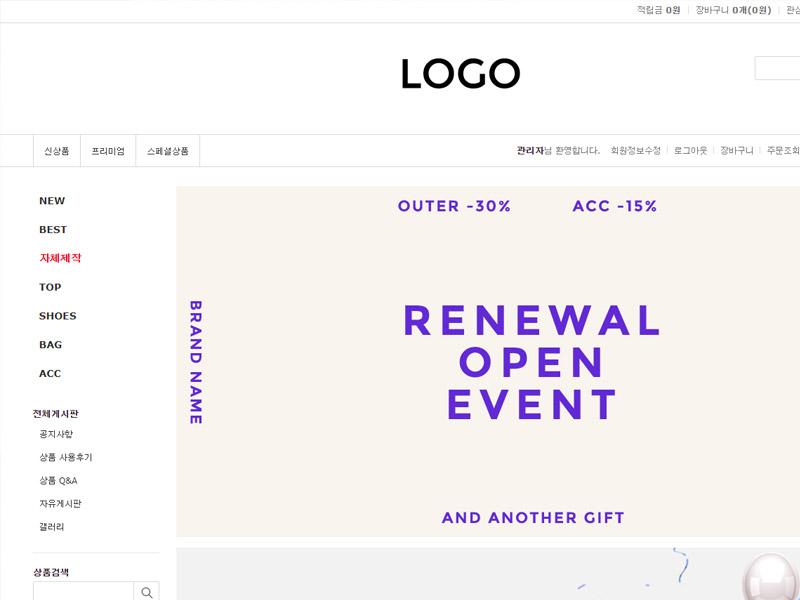
PC 쇼핑몰을 확인해보면 로고 이미지가 적상적으로 적용되었습니다.

# 모바일 쇼핑몰에 적용하기
모바일에도 로고 이미지를 적용해보겠습니다. 앞에서 언급한 것처럼 모바일에서는 실제로 노출되는 사이즈보다 2배 이상 큰 이미지를 등록해주어야 선명하게 노출됩니다.
모바일 로고 적용 방법은 PC 보다는 조금 더 간단합니다. 모바일 스마트 디자인 편집창에서 모바일 로고에 마우스를 갖다대면 편집 버튼이 노출됩니다. 이번에는 다른 소스 수정 없이 편집 버튼을 바로 클릭합니다.

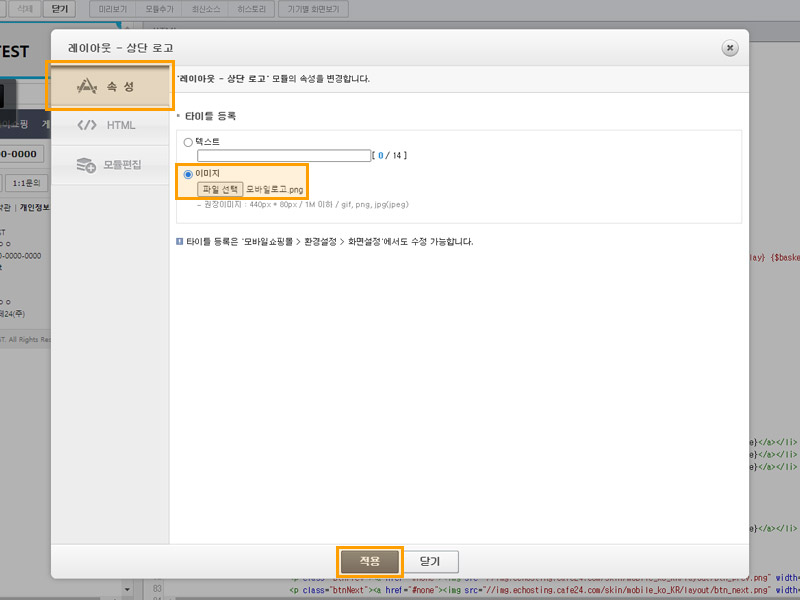
이후에는 PC와 동일합니다. 속성 탭을 클릭한 후 이미지를 선택, 등록하여 적용 버튼을 눌러줍니다.

만약 위와 같이 설정창이 노출되지 않는다면 모바일 로고 소스가 아래와 같이 적용되어 있는지 확인해주세요. 역시나 Layout_LogoTop 이라는 모듈 내에 {$mobile_title} 이라는 변수가 작성되어 있어야 합니다.
<h1 module="Layout_LogoTop"><a href="/">{$mobile_title}</a></h1>
모바일 쇼핑몰에서도 로고가 정상적으로 적용되었습니다.

이번 포스팅에서는 일러스트레이터에서 로고를 제작한 후 png로 저장, 카페24 쇼핑몰에 적용하는 방법을 알아보았습니다.
'카페24 디자인 수정하기' 카테고리의 다른 글
| 카페24 ) 네이버톡톡 플러스친구 간단 링크 배너 넣는 방법 (3) | 2020.09.25 |
|---|---|
| 카페24 ) 스킨 소스 전체 http://를 //로 변경하는 방법 (0) | 2020.09.18 |
| 카페24 ) 인스타그램 위젯 설치 방법 (0) | 2020.09.11 |
| 카페24 ) 파일질라 FTP 로 이미지 배너 넣기 - 2 (0) | 2020.09.03 |
| 카페24 ) 파일질라 FTP 로 이미지 배너 넣기 - 1 (0) | 2020.08.29 |