
백그라운드에는 여러 가지 css 속성이 있습니다.
그중 컬러, 이미지, 반복 여부, 위치, 사이즈 등의 속성이 가장 많이 사용되며, 이 속성들은 background 라는 하나의 속성으로 조합하여 작성할 수 있습니다.
속성 하나하나를 개별로 작성할 수도 있지만 최대한 간결하게 작성하는 것이 추후 유지관리에도 효율적입니다.
# background css 작성 방법
background 속성 값은 '색상 이미지 반복 여부 위치 / 사이즈' 순서대로 작성할 수 있습니다.
컬러 속성 같은 특정 속성 값은 순서에 관계없이 작성할 수 있지만 위 순서를 기본값으로 생각해두고 작성하는 편이 좋습니다.
background:#fff url(/web/upload/test/btn_down.png) no-repeat right 30px center / 14px auto;
이 중 위치와 사이즈는 background-image 가 있을 때에만 사용하는 속성인데, 저도 사용할 때마다 은근히 헷갈려서 메모해둔 내용을 따로 살펴보곤 합니다.
이 두 속성에 대해 조금 더 자세히 살펴보도록 하겠습니다.
# background css 중 헷갈리는 속성 background-position
background-position 속성은 배경을 사용하는 요소의 영역 중 어느 좌표에 background-image를 위치시킬지 지정하는 속성입니다.
background-position: x y;background-position은 x축 기준과 y축 기준으로 나누어 작성할 수 있고, 작성하지 않았을 때의 기본값은 left top 으로, 좌측 위쪽으로 정렬됩니다.
x축에는 기준값인 left, center, right 와 측정값인 ~%, ~px 등을 조합할 수 있고,
y축에는 기준값인 top, center, bottom 과 측정값인 ~%, ~px 등을 조합하여 작성할 수 있습니다.
여러 가지 예를 들어 보겠습니다. (각 영역은 400px X 300px 입니다.)
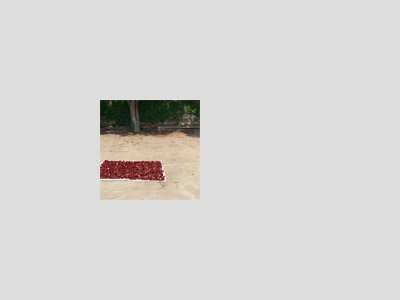
1 background-image 를 왼쪽에서 100px 떨어지도록 + 위에서 100px 떨어지도록 (left와 top은 기본값이기 때문에 생략 가능)
background-position:100px 100px;
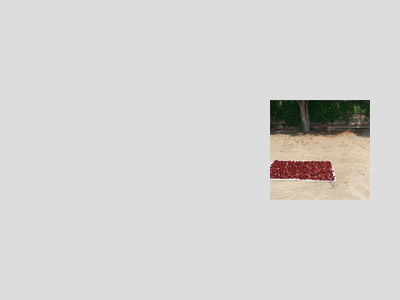
2 오른쪽에서 30px 떨어지도록 + y축 중앙에 정렬되도록
background-position:right 30px center;
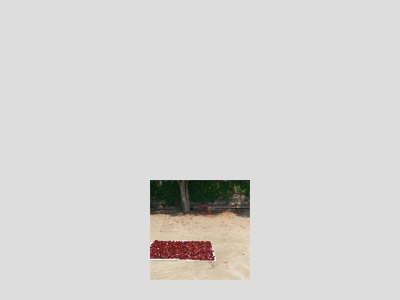
3 x축 중앙 + 아래에서 10% 로 떨어지도록
background-position:center bottom 10%;
# background css 중 헷갈리는 속성 background-size
background-size 속성은 background-image의 사이즈를 지정하는 속성입니다. 사이즈 속성 값으로는 px이나 % 같은 단위로 작성할 수 있고, 가로 또는 세로 중 하나의 값만 작성하고 나머지 하나는 auto 로 지정하여 비율을 유지하게 할 수 있습니다.
background-size:가로사이즈 세로사이즈;
background-size:10px auto
그 외 자주 사용되는 속성 값
1 cover
배경 이미지의 가로 세로의 비율을 유지, 배경을 사용하는 요소의 영역을 완전히 채울 수 있도록 축소 또는 확대됨
=> 요소의 영역과 배경 이미지의 가로 세로 비율이 일치하지 않으면 배경 이미지의 일부가 잘려 보이게 됩니다.
2 contain
배경 이미지의 가로 세로의 비율을 유지, 배경을 사용하는 요소의 영역을 넘어가지 않는 선에서 채울 수 있도록 축소 또는 확대됨
=> 요소의 영역과 배경 이미지의 가로 세로 비율이 일치하지 않으면 배경 이미지가 채워지지 않은 영역이 있게 됩니다.
# background css 실제 적용 및 유의할 점
background 속성 값을 한 번에 작성할 때, 위치 속성이 없다면 사이즈 속성은 작성할 수 없습니다.
위치 속성이 있을 때에만 '/' 로 구분하여 사이즈 속성을 더할 수 있으며,
위치 속성이 없을 때에는 background-size 속성은 따로 작성해주어야 합니다.
따라서 background 속성에 사이즈 속성까지 포함하여 작성하고 싶다면 위치 속성을 지정해주어야 합니다.
백그라운드 사이즈 속성 값 중 cover와 contain을 포함하는 background css를 작성해보겠습니다.
1 원본 이미지
원본은 정방형 이미지로, 백그라운드를 적용한 요소는 400px X 300px 으로 영역을 잡아주었습니다.

2 cover 적용 시
원본은 정방형이고 요소는 가로보다 세로가 짧기 때문에 원본의 위아래가 잘려 보입니다.
background:url(이미지경로) no-repeat center / cover;
3 contain 적용 시
원본은 정방형이고 요소는 가로가 세로보다 길기 때문에 좌우에 여백이 보입니다.
background:url(이미지경로) no-repeat center / contain;
이상 백그라운드 css 작성 순서와 방법에 대해 알아보았습니다.
'카페24 디자인 수정하기' 카테고리의 다른 글
| 카페24 ) 파일질라 FTP 로 이미지 배너 넣기 - 1 (0) | 2020.08.29 |
|---|---|
| 카페24 ) 상품 이미지 꾸미기 (썸네일에 아이콘 넣기) (0) | 2020.08.27 |
| 카페24 ) 파비콘 만드는 방법 & 등록 방법 (0) | 2020.08.23 |
| 카페24 ) 상세페이지 상단 하단에 공통 이미지 노출하기 (0) | 2020.08.17 |
| 카페24 ) 특정 카테고리만 원하는 컬러로 변경하기 (1) | 2020.08.07 |