
고객이 쇼핑몰을 접속하였을 때, 다양한 상품 카테고리 중
'NEW' 나 'BEST' 또는 '자체제작' 과 같은 특정 상품분류에 먼저 클릭을 유도할 수 있도록
특정 카테고리만 원하는 컬러로 변경하는 방법을 알아보겠습니다.
css로 작성하는 방법, 스크립트로 작성하는 방법 등 여러 가지 방법이 있지만
제가 가장 자주 사용하는 방법은 스크립트로 작성하는 방법입니다.
#1 장점
1) 카테고리 순서를 바꾸어도 영향을 받지 않는다.
2) 카테고리를 삭제한 후 같은 이름의 카테고리를 다시 생성해도 연동된다.
#2 단점
1) 카테고리 이름을 바꿀 경우 스크립트 소스도 수정이 필요하다.
2) 스크립트 작성시 선택자를 구체적으로 지정하지 않을 경우 다른 곳에도 영향을 미칠 수 있다.
굳이 단점을 꼽자면 위 사항들이 있지만 운영/작성시 조금만 주의를 기울이면 되는 부분입니다.
#3 이 방법은 어떨까?

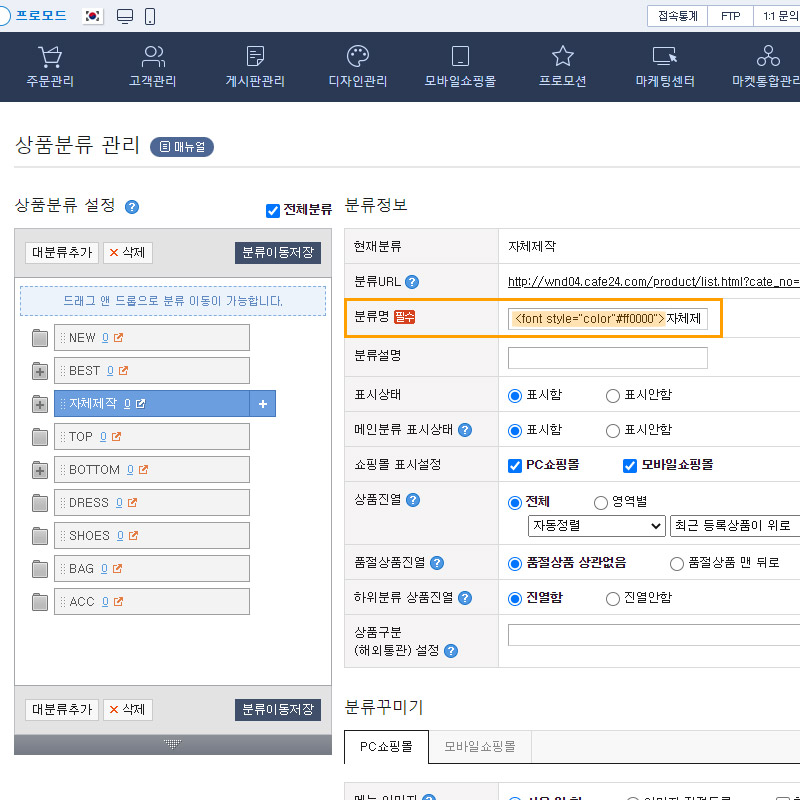
종종 위와 같이 관리자페이지의 분류명에서 직접 태그를 작성하는 경우가 있지만
소스 작성 방법에 따라 태그가 반영되지 않을 수도 있으며,
카테고리란은 입력 가능한 글자수가 제한되어 있기 때문에 태그 작성에 용이하지 않습니다.
또한 분류명을 수정하다가 태그가 제대로 닫히지 않게 되면 이후 작성된 소스 전체에 영향을 줄 수도 있어 권장하지 않는 방법입니다.
#4 스크립트 작성하기
'자체제작' 이라는 특정 카테고리에만 특정 클래스를 준 다음,
css에서 해당 클래스 폰트 컬러를 빨간색으로 지정하는 방식으로 진행해보겠습니다.
카페24 기본 스마트디자인 스킨에서 수정을 진행하였습니다.
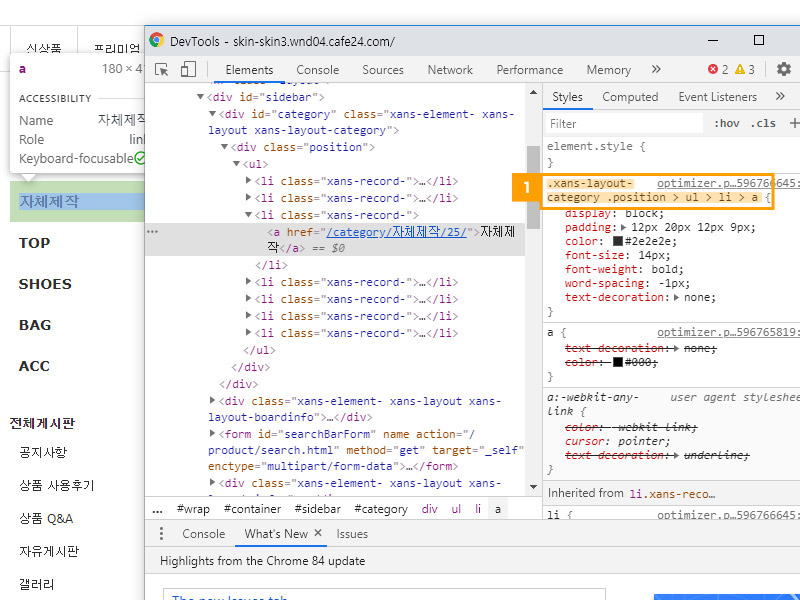
먼저 크롬 개발자도구를 이용하여 좌측 사이드바 내 '자체제작' 카테고리에 해당되는 선택자를 구해보겠습니다.

1 '자체제작' 이라는 이름을 가진 카테고리는
.xans-layout-category .position > ul > li > a 라는 선택자 중 하나입니다.

2 해당 모듈이 상품분류 페이지 등의 다른 페이지에서도 사용되었을 수 있으니
사이드바에 해당되는 id 를 선택자에 추가하여 구체적으로 지정하겠습니다.
#sidebar .xans-layout-category .position > ul > li > a
이제 아래와 같이 작성할 수 있습니다.
아래 스크립트는 "#sidebar .xans-layout-category .position > ul > li > a 라는 선택자 중 '자체제작' 이라는 이름을 가진 선택자에 gnb_red 라는 클래스를 주겠다" 라는 뜻입니다.
$('#sidebar .xans-layout-category .position > ul > li > a:contains("자체제작")').addClass('gnb_red');
#5 스크립트 + css 적용하기

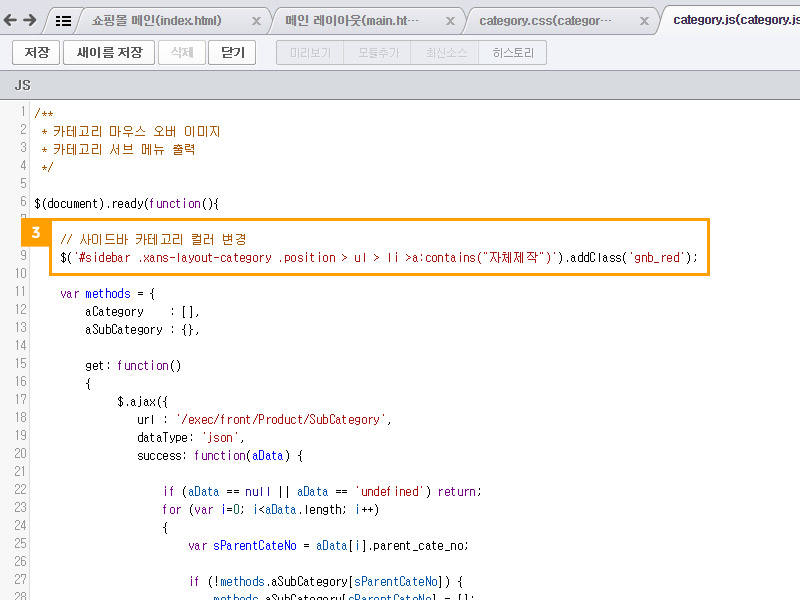
3 위에서 작성했던 스크립트를 js 파일에 작성해 보겠습니다.
저는 category.js 파일 상단에 작성해주었습니다.

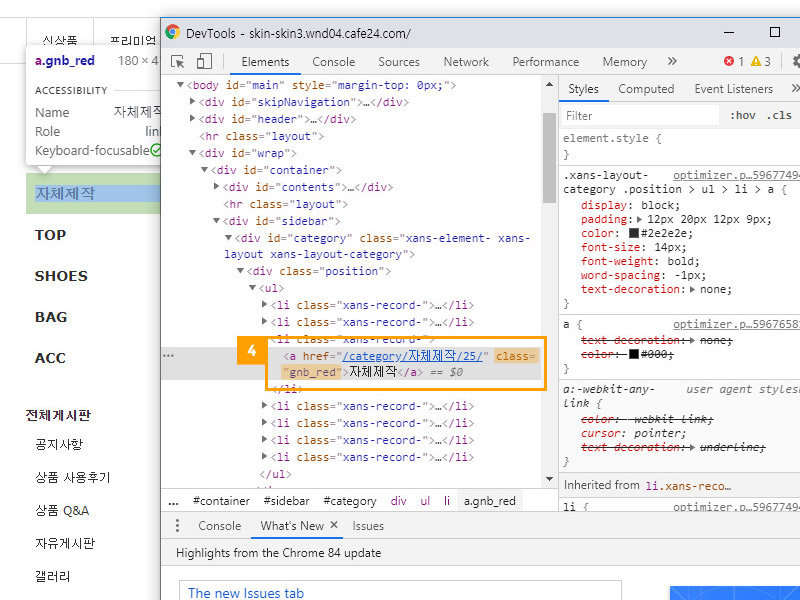
4 크롬 개발자도구에서 확인해보면 자체제작이라는 상품분류에 gnb_red 클래스가 들어간 것을 확인할 수 있습니다.
이제 해당 클래스에 폰트 컬러 스타일을 지정해주면 '자체제작' 컬러가 변경되겠지요?
아래와 같이 작성해보겠습니다.
#sidebar .xans-layout-category .position > ul > li > a.gnb_red { color:#ff0000; }

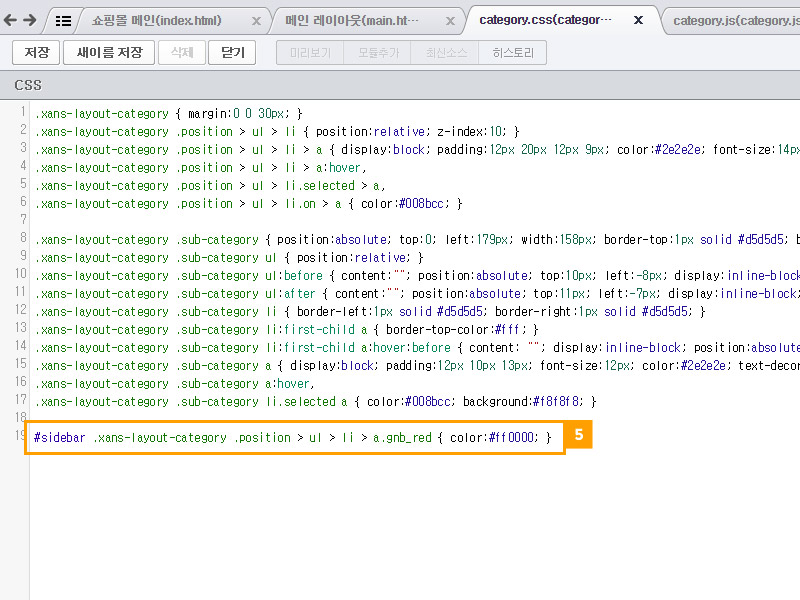
5 저는 category.css 파일 하단에 작성해주었습니다.
#6 확인하기

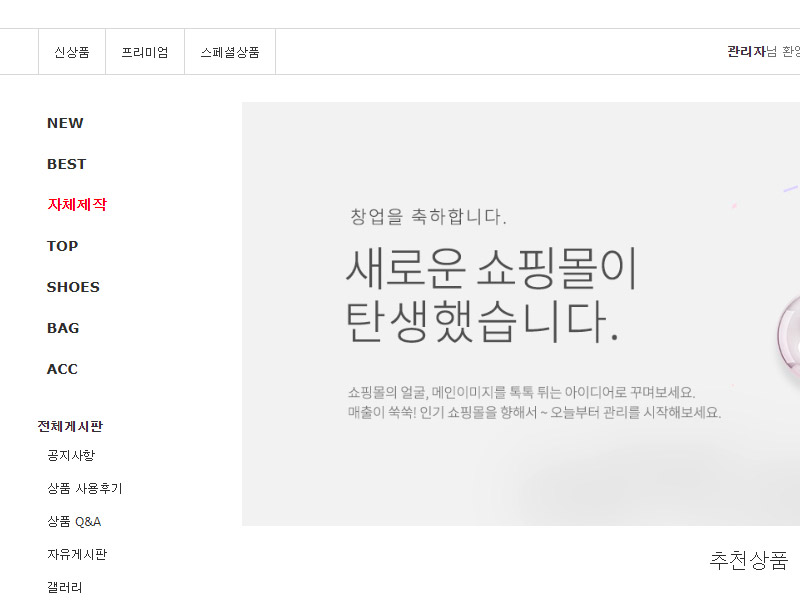
쇼핑몰에서 확인해보니 위와 같이 잘 반영되었습니다.
이상 특정 상품 분류명만 컬러를 변경하는 방법을 알아보았습니다.
'카페24 디자인 수정하기' 카테고리의 다른 글
| 카페24 ) 파일질라 FTP 로 이미지 배너 넣기 - 1 (0) | 2020.08.29 |
|---|---|
| 카페24 ) 상품 이미지 꾸미기 (썸네일에 아이콘 넣기) (0) | 2020.08.27 |
| 카페24 ) 파비콘 만드는 방법 & 등록 방법 (0) | 2020.08.23 |
| [html/css] background css 한 번에 작성하는 방법 (0) | 2020.08.21 |
| 카페24 ) 상세페이지 상단 하단에 공통 이미지 노출하기 (0) | 2020.08.17 |